Our Headless WordPress website is hosted with Vercel, which will automatically trigger a rebuild whenever we push any changes to our Git repo. But what do you do when you want to trigger a rebuild of your website without making any changes to your code? We can do this using webhooks.
Rebuild your site when updating posts and pages
The first option is to trigger a rebuild whenever you publish or update a post or a page. We can do this by installing a plugin called wp-headless-trigger. This simple plugin takes a webhook URL, which we’ll get from our Vercel project settings later on, and then run that webhook every time we save or publish a post.
Installing the wp-headless-trigger plugin
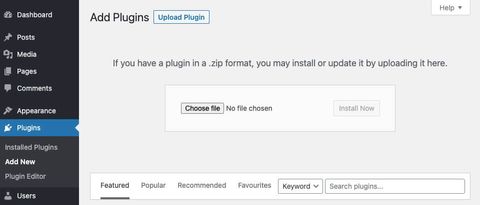
Start by downloading the wp-headless-trigger plugin straight from Github, and upload it to your WordPress website by going to Plugins → Add New and click Upload Plugin.

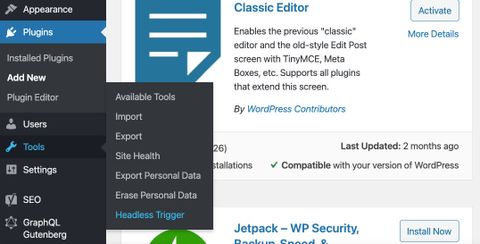
Once you’ve uploaded and activated the wp-headless-trigger plugin, you’ll have a new menu item under Tools → Headless Trigger, with just a single option to enter the webhook URL we get from Vercel. Let’s go and grab that webhook URL from Vercel now.

How to get a webhook URL from Vercel
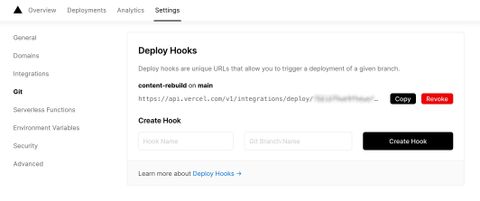
To create a webhook URL for your project, log into your Vercel account and head to the project you want to create a webhook for. Head to Settings → Git, and then scroll down to Deploy Hooks.
You’ll see in the screenshot below, we already have a single webhook called content-rebuild. It doesn’t matter what you call your webhook, so give it a name which is meaningful to you, and then enter the git branch you want to rebuild. This could be your main or master branch, or if you have multiple branches on your project, it could be a staging branch. We’ve used main.

Once you’ve created a webhook in Vercel, you’ll get a URL similar to: https://api.vercel.com/v1/integrations/deploy/prj_wwvBnixJLDzxdDsmjqvpJduMdYgdihNCapz7V/RLNaWT7BX.
(This isn’t a real webhook URL, so you won’t be able to do anything with it. Make sure you copy your own webhook!).
Every time you send a GET request to your webhook URL, you’ll trigger a rebuild. Since we’re using NextJS and Headless WordPress, running our webhook URL will create the static files with our new and updated WordPress content, and automatically deploy them for us.
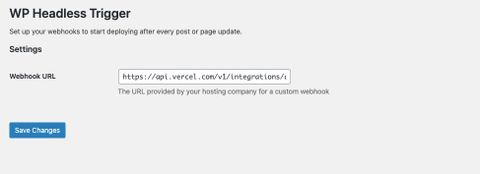
The final step is to copy/paste your new webhook URL into the WP Headless Trigger settings page, and click Save.

And you’re done! Now whenever you publish or update content on your Headless WordPress website, Vercel will automatically rebuild your site with the new and updated content, thanks to the webhook.